
Discovery Calendar
Starting a new feature from scratch can be intimidating. I built an interactive calendar to help my team go from zero to one without getting roadblocked by analysis paralysis.

Starting a new feature from scratch can be intimidating. I built an interactive calendar to help my team go from zero to one without getting roadblocked by analysis paralysis.
The classic blank page problem: where do I even begin? It can be daunting for a designer to kick off a brand new feature. How do I know where to start gathering research? How do I know that I’m building the right thing? How do I keep myself on track without careening into the weeds? I built an interactive calendar in Miro to help designers take the guess work out of the early stages and map out the feature Discovery process.

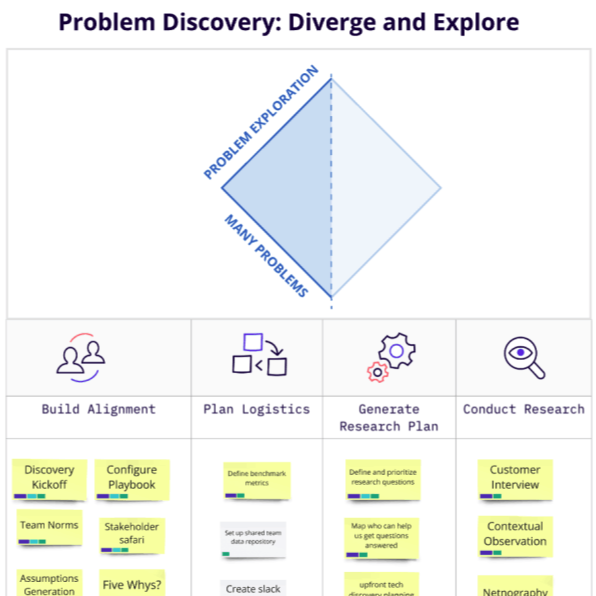
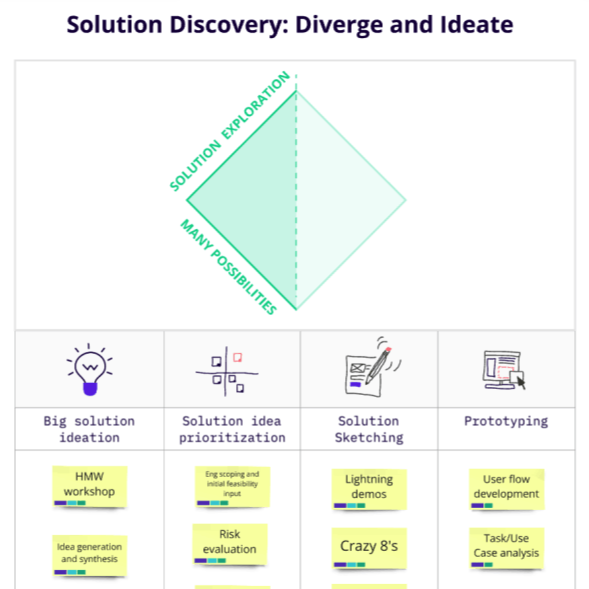
I started by reading a ton of articles on the Double-Diamond Discovery process, seeking to have a solid answer to the questions:

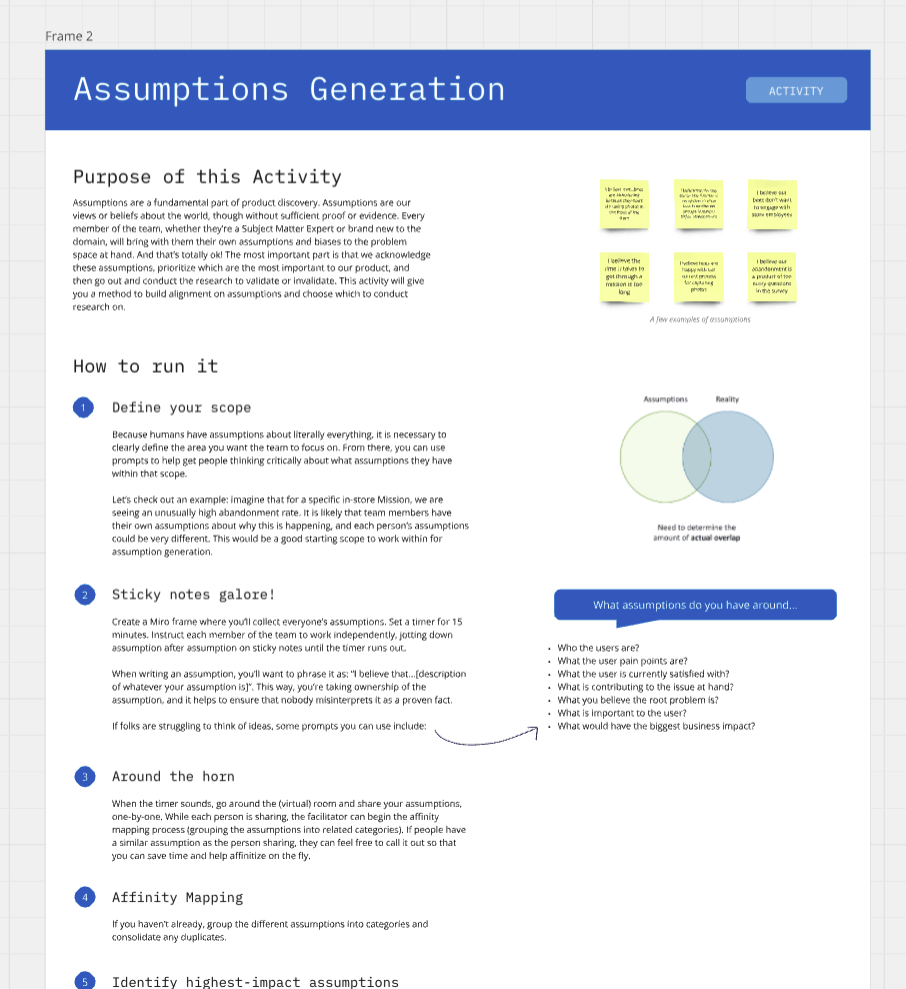
I created a long list of possible design thinking exercises using my own experiences, suggestions from the articles I read, and by speaking with Product Managers and our Chief Product Officer. These were then sectioned off into four separate buckets depending on where they fell in the Double-Diamond. I also added in some transitional elements into each, which weren’t necessarily design thinking exercises but more gateway questions to answer, such as, “Do we have a research hypothesis?”
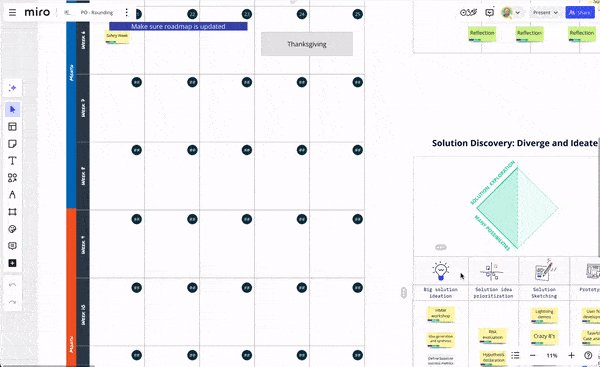
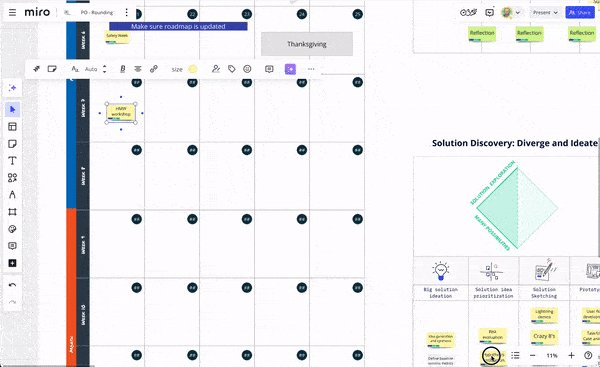
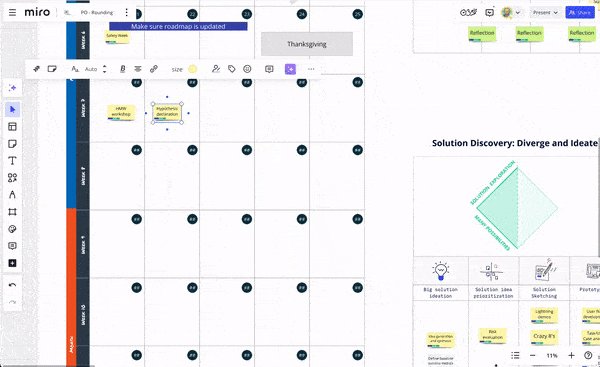
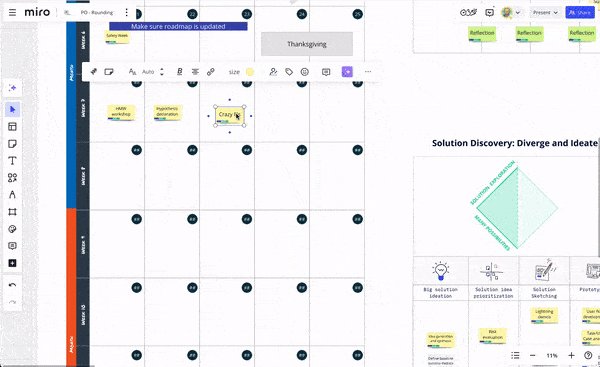
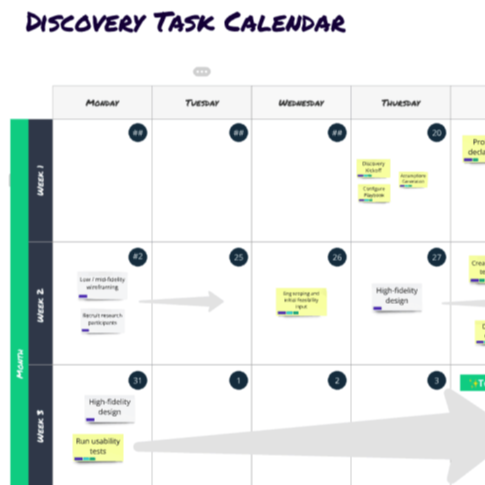
I used Miro to build out the calendar because it was where everyone in Wiser took collaborative notes, so everyone was broadly familiar with its interface and interactions. In order to satisfy the business need side of this process, the artifact’s base is a calendar so that product teams can create delivery timelines as they are discussing what steps will be taken in what sequence. Each of the different exercises I wrote out became their own card, and each step of the Double-Diamond was color coded for easy distinction.




The design lead is tasked, along with the PM and hopefully the lead Engineer, have a meeting where they drag different exercise cards on to the calendar, accounting for the differing complexity and nuance of feature in question. Once the exercises are laid out onto the calendar, the team can then begin sending out meeting invites weeks or months in advance. This is a great mechanism to time-box work: if we know that we’re sending out invites for user testing that occur one month from now, we know far in advance that we need to have a certain level of design fidelity and a list of questions to ask. Thus, the team can block off time to create all of those artifacts long before the drop dead date.
After the calendar has been created, it can be used in subsequent stakeholder updates or regular team check-in’s to make sure that everything is on track and highlight areas where time is tight or help is needed.
Design teams liked it because it made the Discovery process much smoother, and gave confidence to everyone on the product team that there was a plan and that we’re not just flying by the collective seats of our pants.
My stakeholders liked it because they never had to ask for updates. All of the pertinent notes and artifacts created during the Discovery process were mapped out and available in a single location.
No Code Website Builder